以笔者当前package.json为例
"@koa/router": "^12.0.0",
"koa": "^2.14.1",
"koa-bodyparser": "^4.4.0",
"koa-session": "^6.4.0",
"koa-static": "^5.0.0",
"koa-views": "^8.0.0",
"ejs": "^3.1.9",添加拦截404代码。use一个匿名同步函数,回调ctx 和 next
当ctx.status返回404时,先渲染或引用404页面,再重新输出ctx.status = 404
app.use(async (ctx, next) => {
await next();
if(ctx.status === 404) {
ctx.body = await ctx.render('manage/404');
ctx.status = 404;
}
});
app.listen(80);重新启动项目
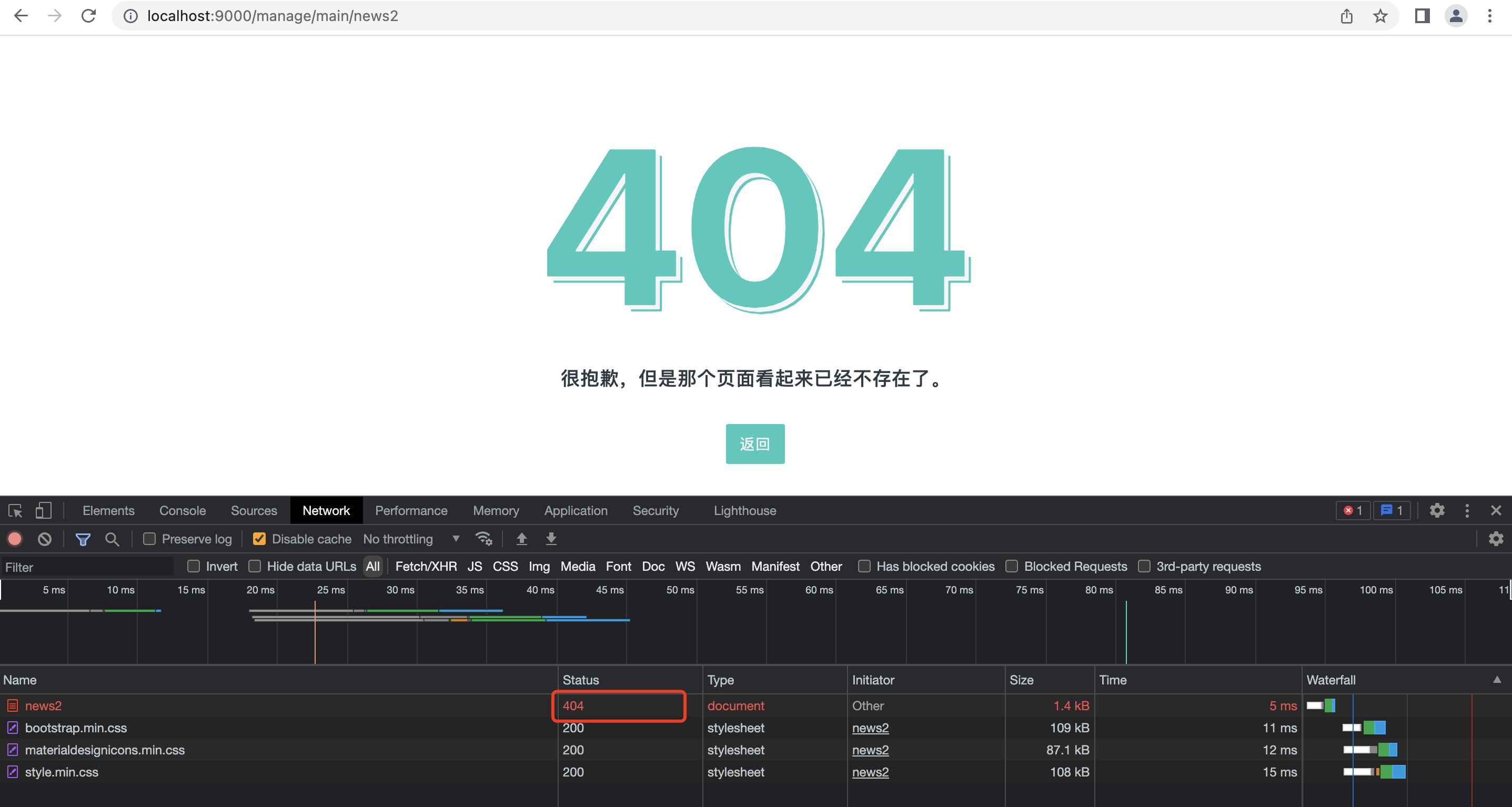
访问不存在路由,输出404页面并返回http404 ,
,


