问题描述:使用vite为构建工具搭建Vue2.7 + elementUI2.15.10, <el-table/>组件空渲染问题。使用官方Demo示例也一样不显示。(百度有答案让切换elementUI版本也不行)
问题情况主要依赖:Vite + Vue2.7 + elementUI2.15.10 + vite-plugin-vue2
问题版本的vite.config.js和package.json
import { defineConfig } from "vite";
import { createVuePlugin } from 'vite-plugin-vue2';
export default defineConfig({
plugins: [createVuePlugin()],
});
...
"devDependencies": {
"axios": "^0.27.2",
"element-ui": "^2.15.10",
"font-awesome": "^4.7.0",
"vue": "^2.7.13",
"vue-router": "^3.0.1",
"vuedraggable": "^2.24.3",
"vuex": "^3.6.2",
"vite": "^3.2.0",
"vite-plugin-vue2": "^2.0.2"
},
...这里说一下为什么要使用vite-plugin-vue2包,
vite官网文档在 https://vitejs.bootcss.com/guide/features.html#vue 处说明vite兼容vue2underfin/vite-plugin-vue2这个第三方包。

所以也没有多考虑,直接根据说明使用即可。
之后就遇到玄学,让人怀疑人生的的 <el-table/>组件空渲染问题。既不报错,也没有任何警告。开始排查vue、ElementUI版本问题降低版本尝试无果。开始继续撒网排查package.json依赖包,到vite-plugin-vue2进入其github首页readme赫然写着:
⚠️ With the release of Vue 2.7, Vite now provides the official Vue 2 plugin @vitejs/plugin-vue2. Thereby this plugin has entered maintenance mode and will only support Vue 2.6 or earlier. This project will reach End of Life by the end of 2022.不详细翻译了, 大致意思就是vite+vue2.6及以下请使用这个没问题; vite+vue2.7使用官方新支持的包@vitejs/plugin-vue2。呵呵呵!我一想,肯定是这个问题了换一下就可以了。 顺带吐槽了一下vite文档不更新。。。
后来想想不对,刚才访问的是官网么?
笔者vite官网是随便搜的,并没有看域名。
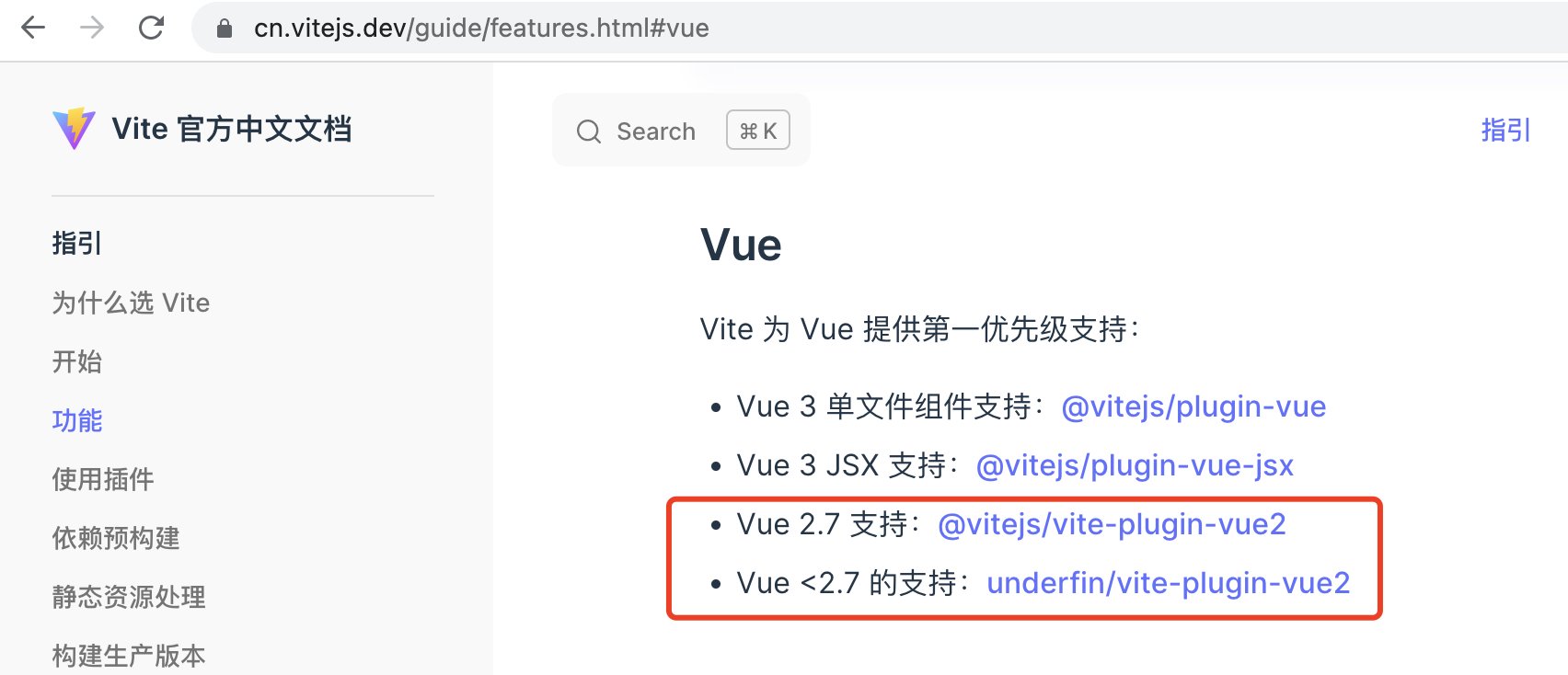
于是找到了https://cn.vitejs.dev/guide/features.html#vue 这特么才是官网好吧。。。
很清晰得写着:Vue 2.7 支持:@vitejs/vite-plugin-vue2
这个杀千刀的bootcss.com,做镜像站还不及时更新。。。(截止至2022年11月4日还是这样显示,问题就出在这。。。)
于是抓紧吧,删除 vite-plugin-vue2包 ,替换 @vitejs/plugin-vue2 包。
修复版本的vite.config.js和package.json
import { defineConfig } from "vite";
import vue from '@vitejs/plugin-vue2';
export default defineConfig({
plugins: [vue()],
}); ...
"devDependencies": {
"axios": "^0.27.2",
"element-ui": "^2.15.10",
"font-awesome": "^4.7.0",
"vue": "^2.7.13",
"vue-router": "^3.0.1",
"vuedraggable": "^2.24.3",
"vuex": "^3.6.2",
"vite": "^3.2.0",
"@vitejs/plugin-vue2": "^2.0.0",
},
...之后npm i,再运行。<el-table/>组件完美显示!!!



已有 3 条评论
非常感谢,帮我解决了问题,感恩!
请问你打包的时候报错吗?我用vite+vue2+element-ui本地开发运行是正常的,但是打包的时候报错,不知道怎么解决了。"addClass" is not exported by "node_modules/element-ui/lib/utils/dom.js", imported by "node_modules/element-ui/lib/utils/popup/popup-manager.js".
可以试试vite+3.2.0+vue2.7+element-ui2.15.10这个搭配。不行的话逐个尝试更换包版本吧