效果1

background: linear-gradient(
90deg
, #5461c8 12.5%, #c724b1 0, #c724b1 25%, #e4002b 0, #e4002b 37.5%, #ff6900 0, #ff6900 50%, #f6be00 0, #f6be00 62.5%, #97d700 0, #97d700 75%, #00ab84 0, #00ab84 87.5%, #00a3e0 0);
}
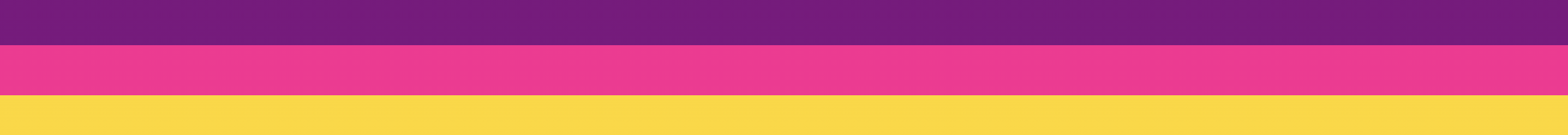
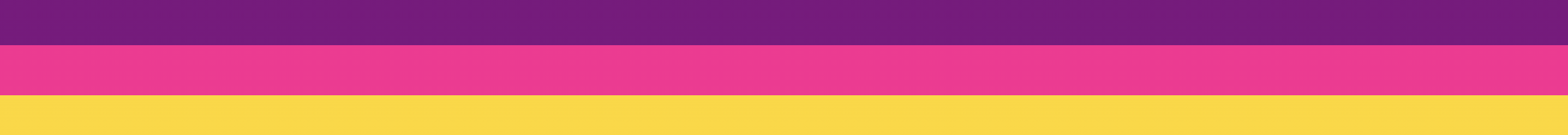
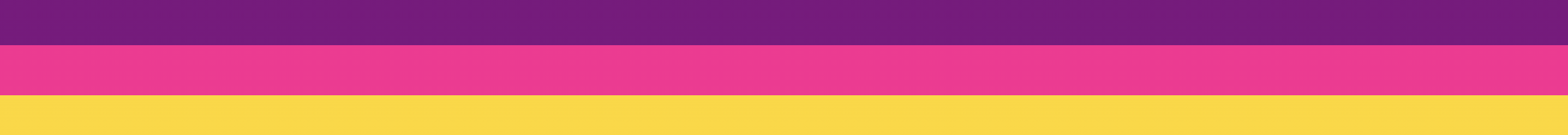
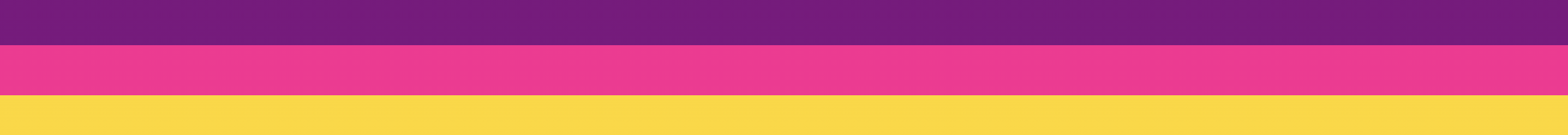
效果2

background: linear-gradient(purple 33.3333333333%, deeppink 0, deeppink 66.6666666667%, gold 0);
}
效果3

background: linear-gradient(
60deg
, #000 25%, #ff006f 0, #ff006f 50%, #ffb300 0, #ffb300 75%, #fff538 0);
}
效果4

background: linear-gradient(
-45deg
, #4a195b 20%, #b52986 0, #b52986 40%, #fd648d 0, #fd648d 60%, #faa776 0, #faa776 80%, #ead388 0);
}