打包新webpack项目发布到web服务器上后发现fontawesome字体文件请求路径不对。

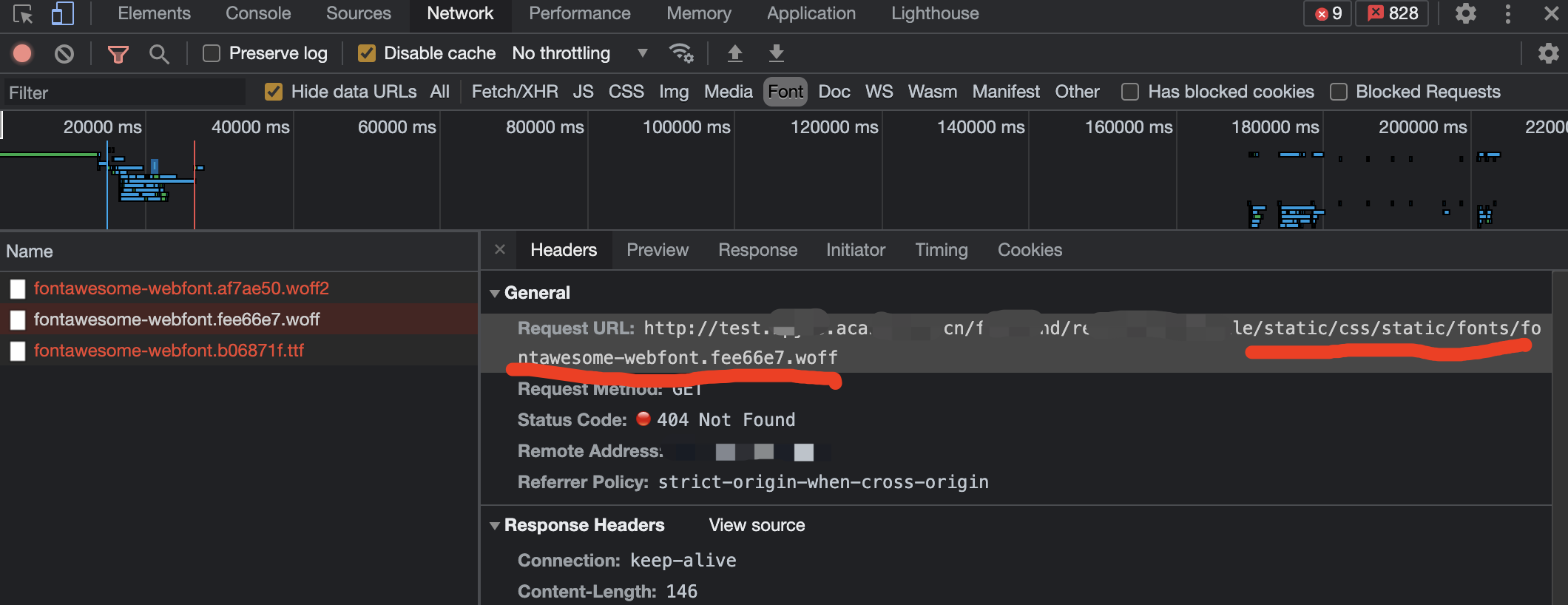
请求成了令人迷惑的http://test.xxx.cn/static/css/static/fonts/fontawesome-webfont.fee66e7.woff
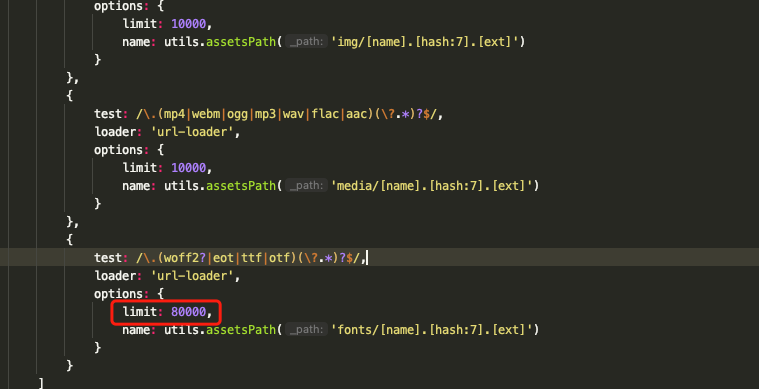
解决办法:将build下webpack.base.conf.js文件打开修改字体的limit值到80000,如下
重新打包发布即可解决问题!
参考链接:http://www.360doc.com/content/17/0920/15/14627542_688673197.shtml



